Introduction

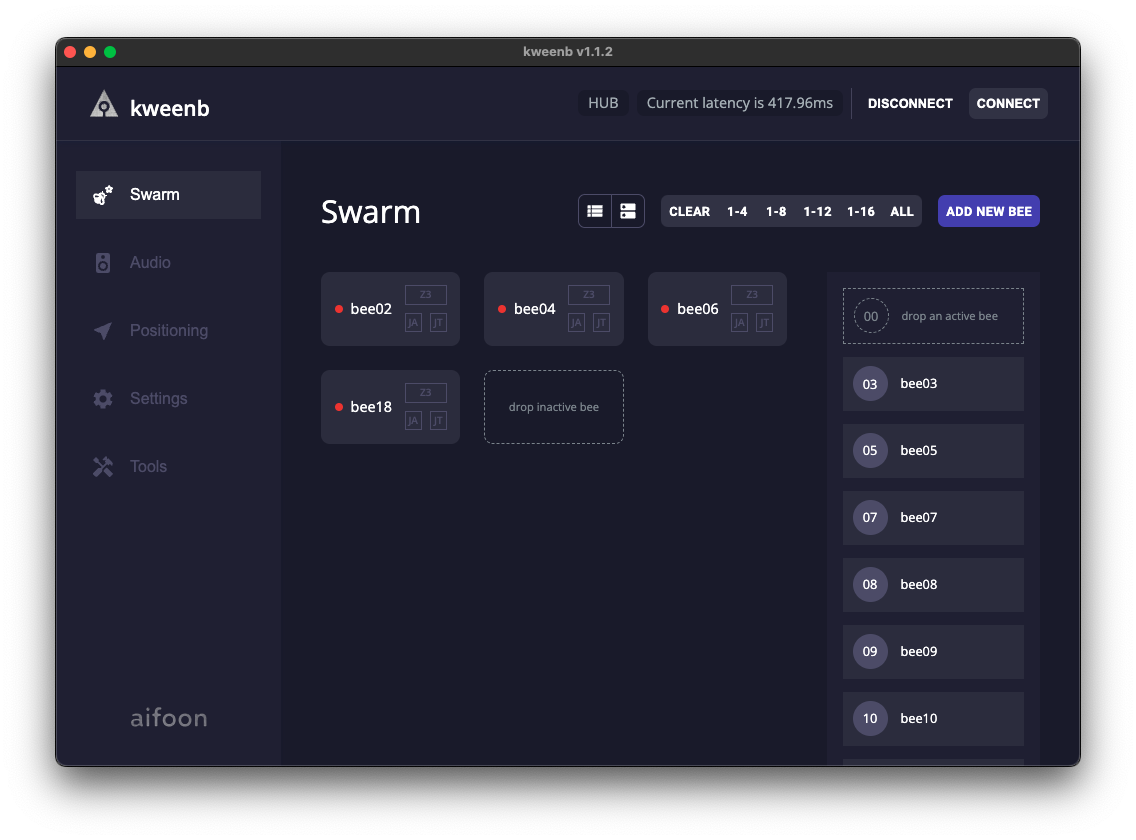
kweenb is the audio management software where you can:
- Manage the swarm by adding new bees, activating or deactivating them.
- Connect the active swarm to start streaming audio with Jacktrip, supporting both peer-to-peer and hub mode.
- Connect the active swarm to start triggering actions via OSC.
- Disconnect the swarm and cleanup all the open connections
- Adjust the Jack and Jacktrip settings used during connection.
- Upload and manage audio files on each bee
- Use positioning that interacts with the MQTT server of Pozyx and translates that data into audio parameters (e.g. volume)
- Configure the bee by calling endpoints from zwerm3-api
- Use various tools to validate each step in the connection process.
Architecture

Desktop Application
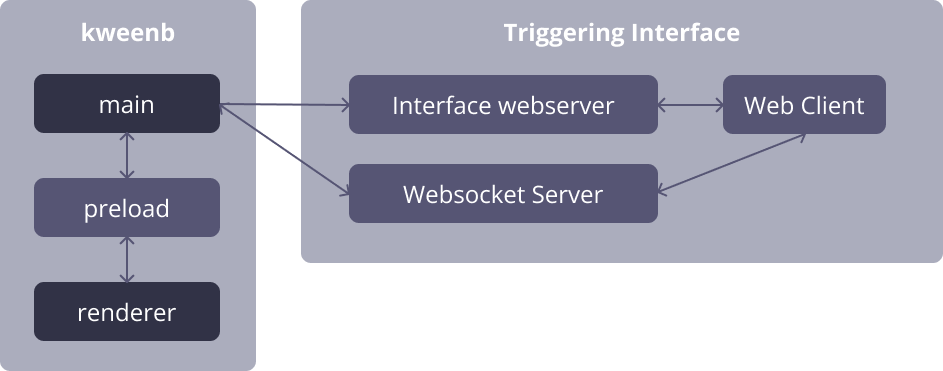
kweenb is built with Electron, which enables the creation of cross-platform desktop applications using TypeScript, HTML, and CSS. Node.js is used on the backend to interact with the native desktop operating system. The project follows a typical Electron application structure, which consists of three main parts: main, preload, and renderer.
Main Process
The main process functions as a Node.js backend server. It handles communication between the backend and the frontend, allowing data to be exchanged between the main process and the renderer.
Preload Process
The preload process acts as a security layer between the Electron main process and the renderer. Direct access to the main process is restricted, and only a carefully chosen set of methods, actions, and events can be exposed to the renderer.
Renderer Process
The renderer is the frontend of the application. We use React as the frontend framework, building the UI with reusable components. These components are shared with the web interface used for triggering actions.
Interface (triggering)
The triggering interface is a web application that is served once kweenb is fully started. When accessed, it connects to a Socket.io server hosted by kweenb, enabling real-time communication with the swarm. This allows the interface to fetch the current swarm, send OSC messages, retrieve audio scenes, and more.
Shared Components
We reuse React components between the kweenb renderer and the web interface (for triggering). This shared component architecture allows for faster development and easier updates across both the desktop and web interfaces.
Types
Everything is typed via Typescript and shared with main, preload, renderer and interface. The shared Types can be found in the shared folder.
Builder
For building the application in production and development we use Vite for each project. Every project is builded by Vite individually and is packaged by electron-builder for prodcution prurpose.
Scripts
This section details the scripts available in the package.json file, describing their purpose and usage.
-
build: Builds the interface, main, preload, and renderer code.
- build:interface: Builds the triggering interface code using Vite.
- build:main: Builds the main process code using Vite.
- build:preload: Builds the preload process code using Vite.
- build:renderer: Builds the renderer process code using Vite.
-
compile: Compiles the application binaries for production. Runs the build process and uses
electron-builderwith the configuration specified in.electron-builder.config.js.- compile:linux: Compiles the application binaries specifically for Linux, ensuring the use of the system’s FPM (a package manager tool). It runs the build process and uses
electron-builderfor Linux configuration. WARNING: this is not maintained!!
- compile:linux: Compiles the application binaries specifically for Linux, ensuring the use of the system’s FPM (a package manager tool). It runs the build process and uses
-
download-jacktrip: Executes a script to download Jacktrip binaries.
-
postinstall: Runs after dependencies are installed, using
electron-builderto install necessary app dependencies. -
prepare-publish: Prepares the application for publication by executing a custom script to clear old binaries and perform other necessary pre-publish tasks.
-
publish: Prepares the application and compiles it for publication, then runs a script to publish the application to GitHub.
- publish:linux: Prepares and compiles the application for Linux and then publishes it to GitHub.
-
publish-test: Runs a test of the publication process without full compilation, useful for validating the publish scripts.
-
typecheck: Typechecks the main, preload, and renderer projects.
- typecheck:main: Typechecks the main process code using TypeScript.
- typecheck:preload: Typechecks the preload process code using TypeScript.
- typecheck:renderer: Typechecks the renderer process code using TypeScript.
-
watch: Runs a custom script (
watch.js) to monitor and respond to file changes during development.